In dit artikel leer je hoe je shortcodes kunt gebruiken in je WordPress sidebar widgets. Shortcodes stellen je in staat om extra functies toe te voegen aan de inhoud van je WordPress berichten en andere delen van je website. In dit artikel zullen we je laten zien hoe je shortcodes kunt gebruiken in je WordPress sidebar widgets.
Wat zijn shortcodes?
Shortcodes laat je toe om dynamische items zoals contactformulieren, tabellen, en anderen toe te voegen in jouw WordPress inhoudsgebied. Je kunt ook shortcodes in je widgets gebruiken om deze dynamische items in jouw sidebars en andere widget-ready gebieden toe te voegen.
Laten we eens kijken hoe je gemakkelijk shortcodes kunt toevoegen en gebruiken in je WordPress sidebar widgets.
Shortcode toevoegen in de WordPress zijbalk met behulp van een tekst widget
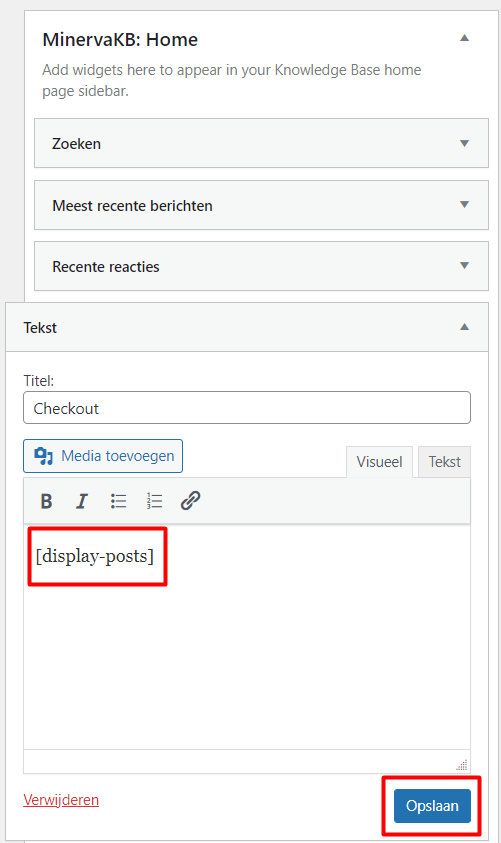
Het eerste wat je moet doen is een Tekst widget naar jouw WordPress zijbalk slepen op de Weergave button vervolgt door Widgets scherm in jouw dashboard. Na het toevoegen van de widget, kun je eenvoudig jouw shortcode toevoegen in het tekst bewerkingsgebied van de widget.
Hoe voeg je een widget toe?
Wij hebben een uitgebreid artikel over geschreven hoe je een widget kan toevoegen.
Nadat je de widget hebt toegevoegd klik je op de button Tekst en kan je in het tekstvak de shortcode toevoegen.

Een shortcode toevoegen in WordPress met behulp van aangepaste HTML-widget
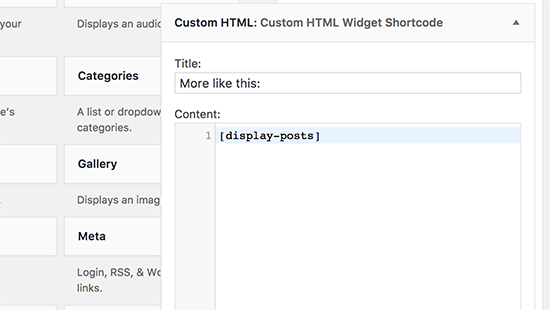
Soms wil je misschien aangepaste HTML-code rond jouw shortcode toevoegen, wat misschien niet zo goed werkt in de gewone tekstwidget. In dat geval moet je jouw shortcode toevoegen met behulp van de ‘Aangepaste HTML’-widget.
Standaard mogen shortcodes niet worden uitgevoerd in een aangepaste HTML-widget. Om dit te veranderen, moet je de volgende code toevoegen aan het functions.php bestand van je thema of een site-specifieke plugin.
add_filter( 'widget_text', 'do_shortcode' );
Daarna kan je gewoon een ‘Aangepaste HTML’ widget toevoegen aan je zijbalk en jouw shortcode erin zetten.

Vergeet niet de wijzigingen op te slaan. Je kunt nu je website bezoeken met de shortcode.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.