Wat zijn Webhooks?
Een Webhook is een gebeurtenismelding die naar een URL van jouw keuze wordt gestuurd. Gebruikers kunnen ze configureren om gebeurtenissen op de ene site te triggeren om gedrag op een andere site op te roepen.
Webhooks zijn nuttig voor de integratie met diensten van derden en andere externe API die ze ondersteunen.
Webhooks in WooCommerce
Webhooks zijn geïntroduceerd in WooCommerce 2.2 en kunnen gebeurtenissen triggeren elke keer dat je orders, producten, coupons of klanten toevoegt, bewerkt of verwijdert.
Het is ook mogelijk om webhooks te gebruiken met WooCommerce acties, bijv. Creëer een webhook om te worden gebruikt elke keer dat een product wordt toegevoegd aan de winkelwagen, met behulp van de actie
woocommerce_add_to_cart.Webhooks maken het ook eenvoudiger voor apps van derden om te integreren met WooCommerce.
Webhooks maken

Om een nieuwe webhook aan te maken:
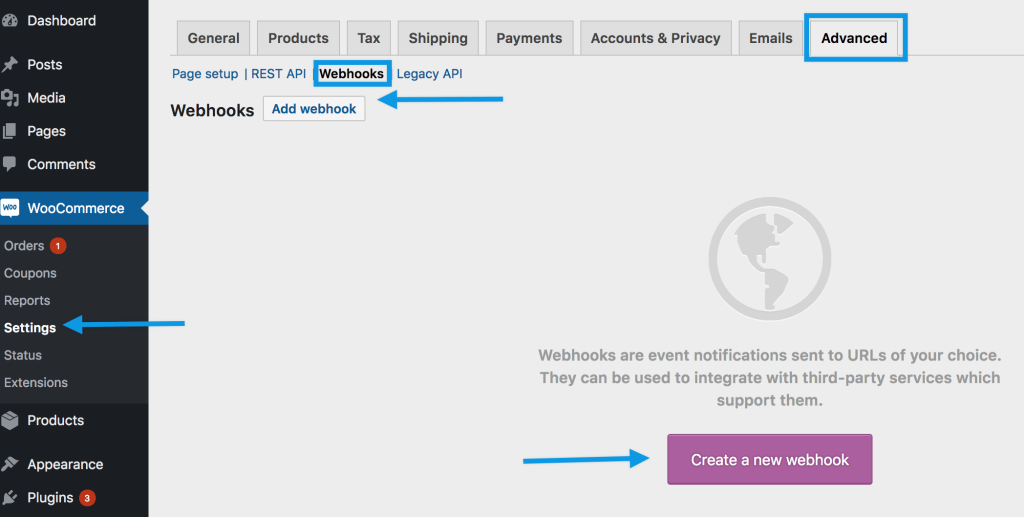
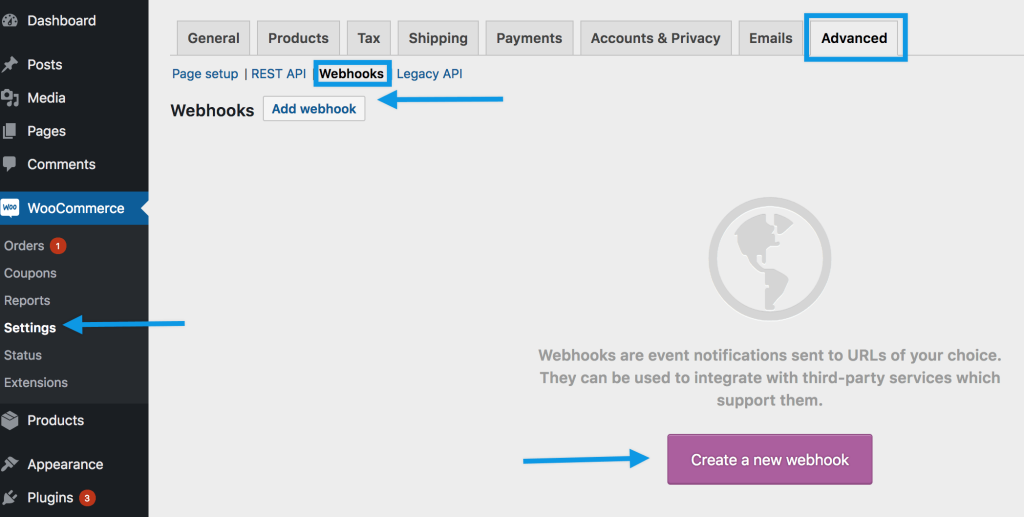
1. Ga naar: WooCommerce > Instellingen > Geavanceerd > Webhooks.
Opmerking: Webhooks waren voorheen te vinden onder WooCommerce > Instellingen > API voorafgaand aan WooCommerce 3.4.
2. Selecteer Maak een nieuwe webhook (eerste incident) of Voeg webhook toe. Het vak Webhook gegevens verschijnt.

3. Invoeren.
- Naam: De naam wordt automatisch gegenereerd als “Webhook aangemaakt op [datum en tijd van aanmaken]” als standaard om het aanmaken te vergemakkelijken. Wijzig de naam in iets anders.
- Status: Stel in op Actief (levert payload), Gepauzeerd (levert niet), of Uitgeschakeld (levert niet vanwege leveringsfouten).
- Onderwerp: Geef aan wanneer de webhook getriggerd moet worden – Order Aangemaakt, Product Verwijderd, of Klant Bijgewerkt. Er zijn ook Actie en Aangepaste opties.
- Actie Gebeurtenis: Deze optie is beschikbaar wanneer het Topic een WooCommerce Actie is, zoals woocommerce_add_to_cart voor wanneer klanten producten toevoegen aan de winkelwagen.
- Aangepast Onderwerp: Deze optie is alleen voor gevorderde gebruikers. Het is mogelijk om nieuwe, aangepaste onderwerpen te introduceren met de hulp van woocommerce_webhook_topic_hooks filter.
- Aflever URL: URL waar de webhook payload wordt afgeleverd.
- Geheim: De Geheime Sleutel genereert een hash van de geleverde webhook en wordt verstrekt in de verzoek headers. Dit is standaard het consumenten geheim van de huidige API gebruiker, als er niets is ingevuld.
4. Webhook opslaan.
Opmerking: De eerste keer dat jouw webhook wordt opgeslagen met de status Geactiveerd, stuurt het een ping naar de URL Aflevering.
Webhooks bewerken en verwijderen
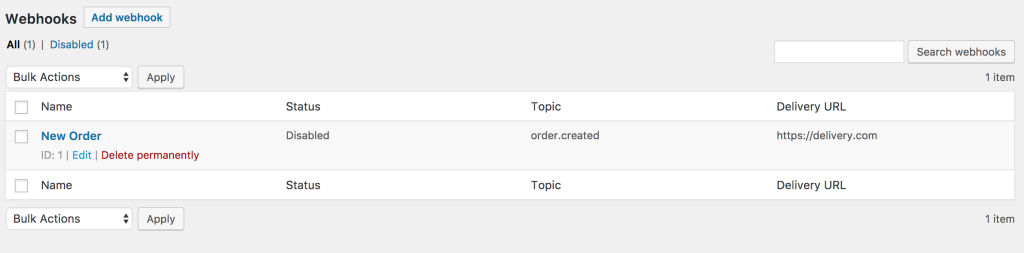
Webhooks worden op dezelfde manier weergegeven als berichten of producten.
- Zoek de webhook die je wilt wijzigen.
- Beweeg met de muis over de naam, en Bewerken en Verwijderen verschijnen permanent opties.
- Verwijder, of voer Bewerkingen uit en Sla wijzigingen op. Bulk verwijderen is ook mogelijk met de dropdown.

Webhook logs
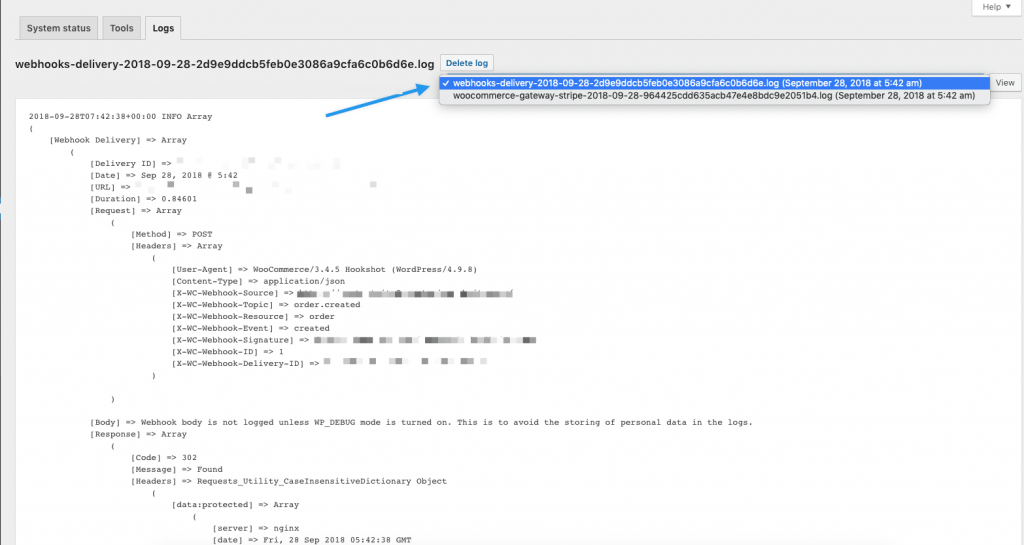
WooCommerce bewaart logs van alle gebeurtenissen die een webhook triggeren. Webhook logs zijn te vinden op: WooCommerce > Status > Logs.

Logs kunnen worden bekeken om de levering en respons van de server te zien, wat het eenvoudiger maakt om te integreren en te debuggen.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.