We gebruiken af en toe anchor links in onze langere WordPress berichten om gebruikers te helpen snel naar de sectie te springen die ze willen lezen.
anchor links worden vaak gebruikt in de inhoudstafel secties omdat ze gebruikers helpen om in een langer artikel op en neer te gaan zonder de pagina te herladen. Het kan ook helpen met SEO omdat Google ze kan tonen onder jouw zoekresultaten voor eenvoudige navigatie (meer hierover later).
In dit artikel zullen we uitleggen wat anchor links zijn en laten we je zien hoe je eenvoudig anchor links kunt toevoegen in WordPress.
Wat is een anchor link?
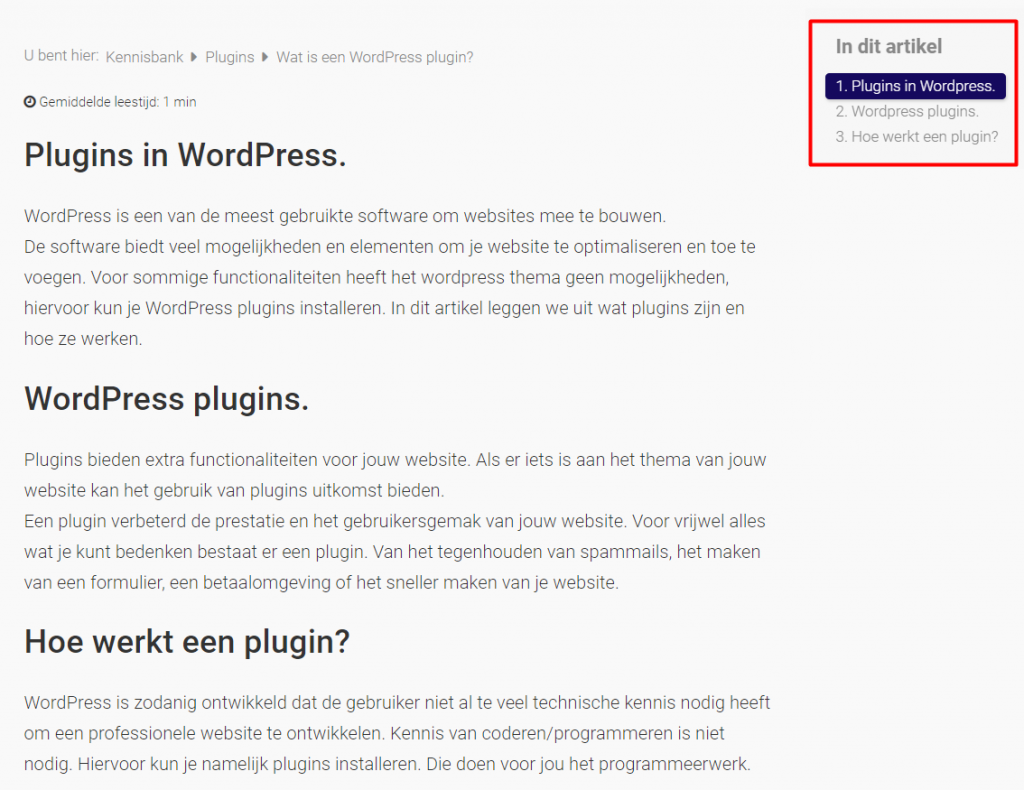
Een anchor link is een soort link op de pagina die u naar een specifieke plaats op diezelfde pagina brengt. Het stelt gebruikers in staat om naar het gedeelte te springen waarin ze het meest geïnteresseerd zijn. Het onderstaande voorbeeld zijn anchor links.

Zodra je op één van de rechterbovenkant titels klikt, wordt je verstuurd naar het onderwerp. Stel dat je op
“2. WordPress plugins” klik, dan wordt ik verstuurde naar de zelfde pagina, maar meteen naar het tweede kopje.
Anchor links worden vaak gebruikt in langere artikelen als de inhoudsopgave waarmee gebruikers snel kunnen springen naar de secties die ze willen lezen.
Een ander gebruik van anchor links is om bookmark links te maken op jouw WordPress site. Hiermee kun je de bladwijzer link delen op sociale media of e-mail nieuwsbrieven, zodat wanneer de pagina wordt geladen jouw gebruikers onmiddellijk naar de sectie springen die je wilt dat ze zien.
Waarom en wanneer moet u anchor links gebruiken?
Een gemiddelde gebruiker besteedt minder dan een paar seconden voor hij beslist of hij op jouw website wil blijven of weggaan. Je hebt slechts die paar seconden om gebruikers te overtuigen om te blijven. De beste manier om dat te doen is om hen snel de informatie te laten zien die ze zoeken.
Anchor links maken dit gemakkelijker door gebruikers de mogelijkheid te bieden de rest van de inhoud over te slaan en direct naar het deel te springen dat hen interesseert. Dit verbetert de gebruikerservaring en helpt je nieuwe klanten / lezers te winnen.
Anchor links zijn ook geweldig voor WordPress SEO. Google kan een anchor link in de zoekresultaten weergeven als een “spring naar link”.Soms kan Google ook verschillende links van die pagina weergeven als sprong naar links, en het is bewezen dat dit het doorklikpercentage in de zoekresultaten verhoogt. Met andere woorden, je krijgt meer verkeer naar jouw website.
Hoe voeg je anchor links toe?
Als je slechts een paar anchor- of bladwijzerlinks aan jouw artikel wilt toevoegen, dan kun je dat gemakkelijk handmatig doen.
In principe moet je twee dingen toevoegen om een anchortekst te laten werken zoals bedoeld.
- Maak een anchor link met een # teken voor de anchortekst.
- Voeg het id attribuut toe aan de tekst waar je wilt dat de gebruiker naartoe gebracht wordt.
Laten we beginnen met het anchor link gedeelte.
Stap 1. Een anchor link maken
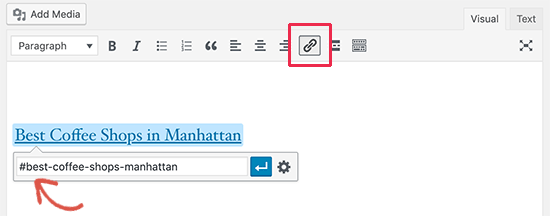
De eerste stap is de tekst selecteren die je wilt linken en vervolgens klik je op de knop link invoegen in de WordPress bij als voorbeeld de Classic Editor (Klassieke Editor).
Vervolgens moet je jouw anchor link toevoegen met een # teken voorvoegsel gevolgd door de slug die je wilt gebruiken voor de link.

Stap 2. Voeg het ID attribuut toe aan de gelinkte sectie
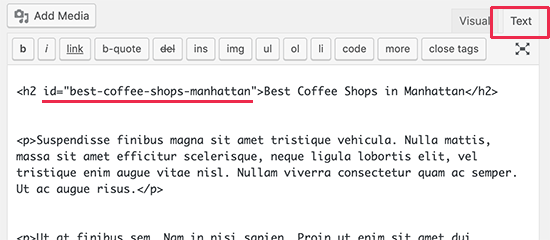
De volgende stap is om de browsers te wijzen op de sectie die je wilt laten zien wanneer gebruikers op je anchor link klikken. Daarvoor moet je overschakelen naar de ‘Tekst’ modus in de klassieke editor. Scroll daarna naar beneden naar de sectie die je wilt laten zien.

Zoek nu de HTML-tag die je wilt targeten. Bijvoorbeeld de tags h2, h3, p, enzovoort.
Je moet het ID attribuut toevoegen met de slug van je anchor link zonder het # voorvoegsel, zoals dit:
<h2id="best-coffee-shops-manhattan">
Je kunt nu jouw wijzigingen opslaan en op de preview-knop klikken om jouw anchor link in actie te zien.
Hoe voeg je handmatig een anchor link toe in HTML?
Als je gewend bent om in de Tekstmodus van de oude Klassieke Editor in WordPress te schrijven, dan kun je hier zien hoe je handmatig een anchor link in HTML kunt maken.
Eerst moet je de aanchor link maken met een # voorvoegsel met behulp van de gebruikelijke <a href=””> tag, zoals dit onderstaande voorbeeld:
<ahref="#best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</a>
Vervolgens moet je naar beneden scrollen naar de sectie die je wilt laten zien als gebruikers op de link klikken.
Meestal is dit een koptekst (h2, h3, h4, etc.), maar het kan ook een ander HTML element zijn of zelfs een simpele paragraaf tag. Je moet het ID attribuut toevoegen aan de HTML tag, en dan de anchor link slug toevoegen zonder het # voorvoegsel.
<h2id="best-coffee-shops-manhattan">Best Coffee Shops in Manhattan</h4>
Je kunt nu jouw wijzigingen opslaan en een voorbeeld van jouw website bekijken om de ankerlink te testen.
Heb je meer hulp nodig?
Heb je vragen omtrent dit artikel of over onze dienstverlening? Neem dan contact met ons op.